This article is a tutorial for the Carousel Slider shortcode.

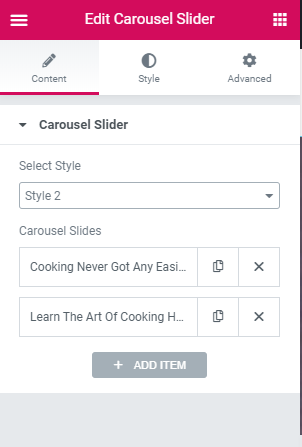
This shortcode comes with 3 styles, and each style might have different options to configure. For this example, we are going to be using Style 2 as a reference.
Let’s say we want an Image background with some text over it, and a left and right navigation arrows that will move to the next slide. To achieve this, you will have to click on Add an Item option from and start configuring.
The options are a bit straight forward, and explain themselves. Basically you need to add a title, subtitle, a call to action button and a background image.
To add a background image, select an image by clicking on the Choose Image button, and if you want to add a dark overlay above the image (To prevent text contrast issues with the background), check the Add Dark Overlay switch.

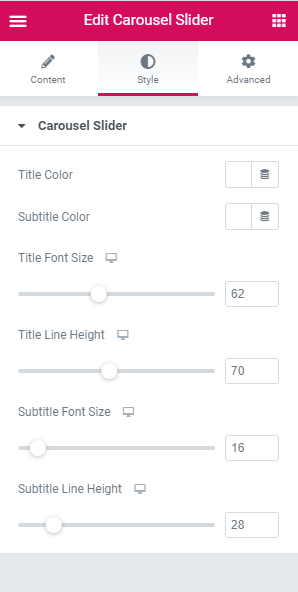
Once you’re satisfied with your slider, you can go to the style tab and change the colors, and font size of the title and subtitle.
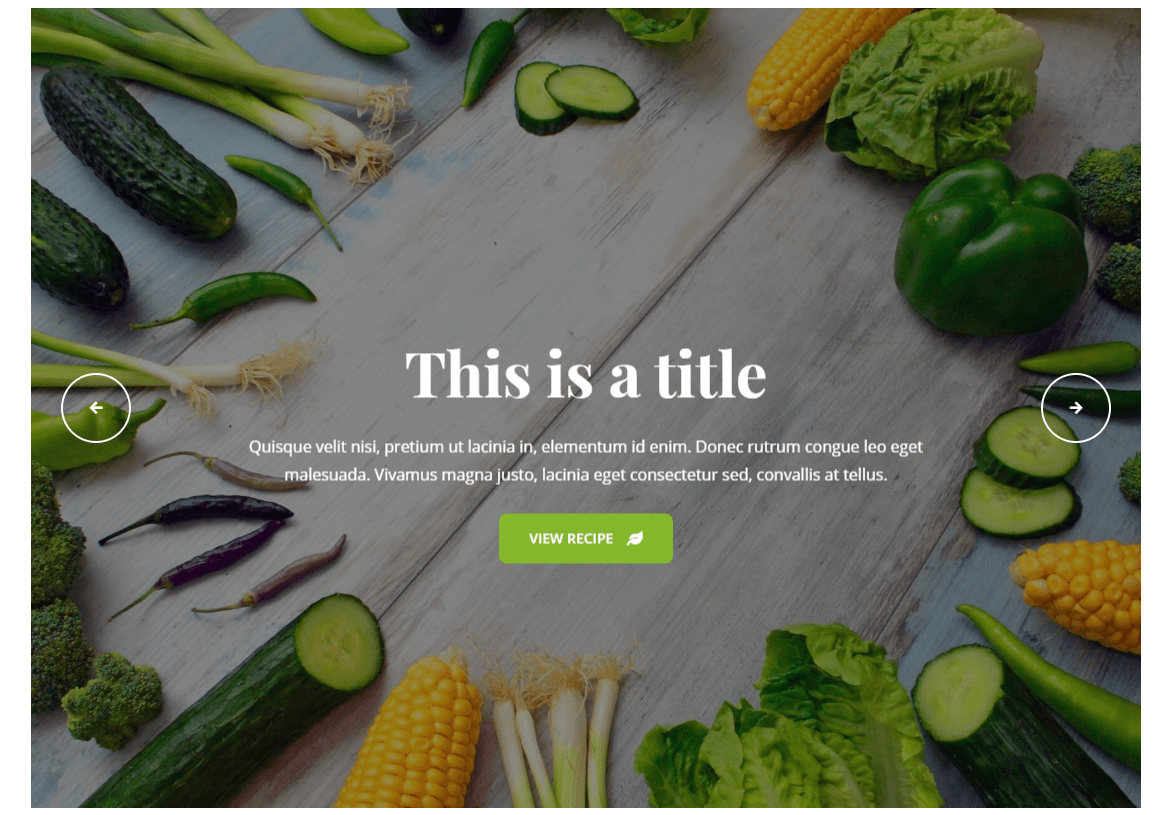
If everything went well, you should end up with something like this:

This might, or might not be what you’re looking for. Now the way it is, you have a boxed layout. To fully expand the section to full width, follow the steps in this article